“图解HTTP笔记”的版本间的差异
来自Alex's wiki
(→6.2 HTTP首部字段) |
(→Cookie) |
||
| 第246行: | 第246行: | ||
===Cookie=== | ===Cookie=== | ||
| + | <font class=code>Cookie: status=enable</font> | ||
2016年10月19日 (三) 15:11的版本
目录
第六章 HTTP首部
6.2 HTTP首部字段
| 表6-1:通用首部字段名 | 说明 |
|---|---|
| Cache-Control | 控制缓存行为 |
| Connection | 逐跳首部、连接管理 |
| Date | 创建报文的日期时间 |
| Pragma | 报文指令 |
| Trailer | 报文未端的首部一览 |
| Transfer-Encoding | 指定报文主体的传输编码方式 Transfer-Encoding: chunked |
| Upgrade | 升级为其它协议 |
| Via | 代理服务器的相关信息 |
| Warning | 错误通知 |
| 表6-2:请求首部字段名 | 说明 |
|---|---|
| Accept | 用户代理可处理的媒体类型 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8 |
| Accept-Charset | 优先的字符集 Accept-Charset: iso-8859-5, unicode-1-1; q=0.8 |
| Accept-Encoding | 优先的内容编码 Accept-Encoding: gzip, deflate |
| Accept-Language | 优先的语言(自然语言) Accept-Language: zh-cn, zh;q=0,7, en-us,en;q=0.3 |
| Authorization | Web认证信息 |
| Expect | 期待服务器的特别行为 |
| From | 用户的电子邮箱地址 |
| Host | 请求资源所在的服务器 |
| If-Match | 比较实体标记(ETag) |
| If-Modified-Since | 比较资源的更新时间 |
| If-None-Match | 比较实体标记(与If-Match相反) |
| If-Range | 资源未更新时发送实体Byte的范围请求 |
| If-Unmodified-Since | 比较资源的更新时间(与If-Modified-Since相反) |
| Max-Forwards | 最大传输跳数 |
| Proxy-Authorization | 代理服务器要求客户端的认证信息 |
| Range | 实体字节范围请求 |
| Referer | 对请求中URI的原始获取方 |
| TE | 传输编码的优先级 |
| User-Agent | HTTP客户端程序信息 |
| 表6-3:响应首部字段名称 | 说明 |
|---|---|
| Accept-Ranges | 是否接受字节范围请求 |
| Age | 推算资源创建经过时间 |
| ETag | 资源的匹配信息 |
| Location | 令客户端重定向至指定URI |
| Proxy-Authenticate | 代理服务器对客户端的认证信息 |
| Retry-After | 对再次发起请求的时机要求 |
| Server | HTTP服务器的安装信息 |
| Vary | 代理服务器缓存的管理信息 |
| WWW-Authenticate | 服务器对客户端的认证信息 |
| 表6-4:实体首部字段名 | 说明 |
|---|---|
| Allow | 资源可支持的HTTP方法 |
| Content-Encoding | 实体主体适用的编码方式 |
| Content-Language | 实体主体的自然语言 |
| Content-Length | 实体主体的大小(单位:字节) |
| Content-Location | 替代对应资源的URI |
| Content-MD5 | 实体主体的报文摘要 |
| Content-Range | 实体主体的位置范围 |
| Content-Type | 实体主体的媒体类型 |
| Expires | 实体主体过期的日期时间 |
| Last-Modified | 资源最后修改的日期时间 |
逐跳字段(除了以下这8个首部字段外,其它都属于端到端首部):
- Connection
- Keep-Alive
- Proxy-Authenticate
- Trailer
- TE
- Transfer-Encoding
- Upgrade
6.3 HTTP1.1通用首部字段
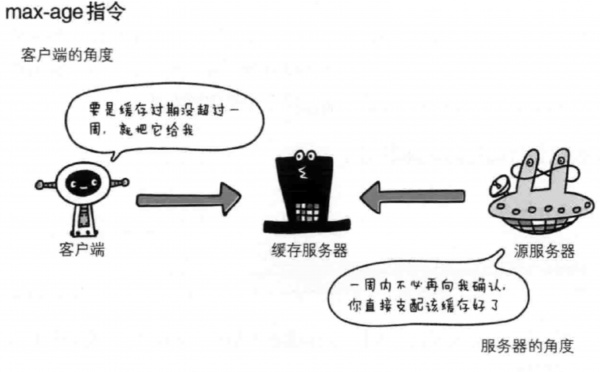
6.3.1 Cache-Control指令
Cache-control使用Cache-control:private学习笔记
指令一览
缓存请求指令:
| 指令 | 参数 | 说明 |
|---|---|---|
| no-cache | 无 | 强制向源服务器再次验证 |
| no-store | 无 | 不缓存请求或响应的任何内容 |
| max-age=[秒] | 必须 | 响应的最大Age值 |
| max-stale(=[秒]) | 可省略 | 接收已过期的响应 |
| min-refresh=[秒] | 必须 | 期望在指定的时间内仍然有效 |
| no-transform | 无 | 代理不可更改媒体类型 |
| only-if-cached | 无 | 从缓存获取资源 |
| cache-extention | - | 新指令标记(token) |
缓存响应指令:
| 指令 | 参数 | 说明 |
|---|---|---|
| public | 无 | 可向任意方提供响应的缓存 |
| private | 可省略 | 仅向特定用户返回响应 |
| no-cache | 可省略 | 缓存前必须先确认其有效性 |
| no-store | 无 | 不缓存请求或响应的任何内容 |
| no-transform | 无 | 代理不可更改媒体类型 |
| must-revalidate | 无 | 可缓存但必须再向源服务器进行验证 |
| proxy-revalidate | 无 | 要求中间缓存服务器对缓存的响应有效性再进行确认 |
| max-age=[秒] | 必须 | 响应的最大Age值 |
| s-maxage=[秒] | 必须 | 公共缓存服务器响应的最大Age值 |
| cache-extension | - | 新指令标记(token) |
- no-cache指令
- 事实上:no-cahce代表不缓存过期的资源,缓存会向源服务器进行有效期确认后处理资源。
- no-store才是真正的不缓存资源。
- s-maxage
- 功能与max-age相同,不同是本指令只适用于供多用户使用的公共缓存服务器(一般指代理)。
- 另外,当使用s-maxage指令后,则直接忽略Expires首部字段及max-age指令的处理。
- max-age
- 在HTTP/1.1时优先级大于Expires 。Cache-Control: max-age=604800
- min-refresh
- 在原缓存时间的基础上减少多少有效时间。
- max-stale
- 在原缓存时间基础上增加多少时间。预即使过期也照常接收(只要处于max-stale指定的时间内)。
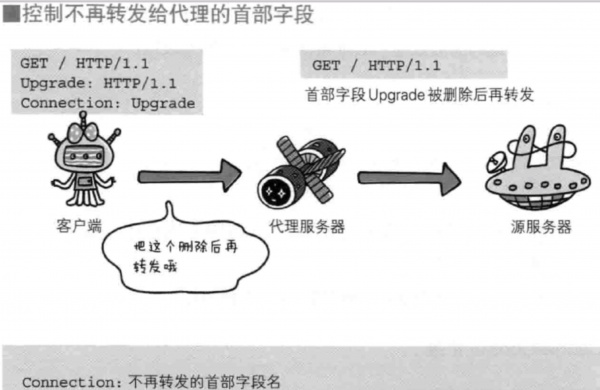
6.3.2 Connection
作用一 控制不再转发给代理的首部字段:
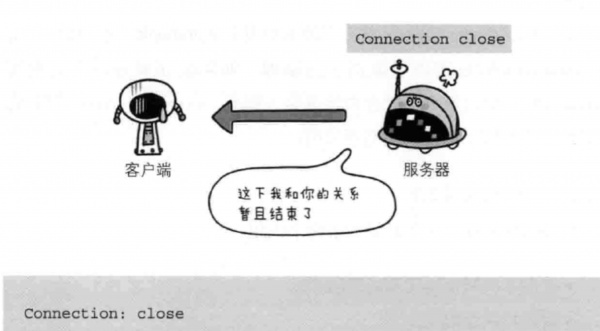
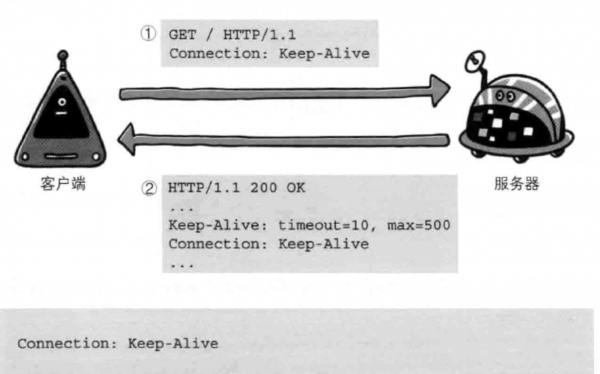
作用一 管理持久连接:
6.3.6 Transfer-Encoding
可以用它来控制分块传输:
6.3.8 Via
6.4 请求首部字段
6.4.1 Accept
例子:Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
下面是媒体类型的例子:
- 文本文件
- text/html,text/plain, text/css ...
- application/xhtml+xml,application/xml ...
- 图片文件
- image/jpeg, image/gif, image/png ...
- 视频文件
- video/mpeg, video/quicktime ...
- 应用程序使用的二进制文件
- application/octet-stream, application/zip ...
6.4.5 Authorization
6.5响应首部字段
6.5.8 Vary
6.7 为Cookie服务的首部字段
表6-8为Cookie服务的首部字段
| 首部字段名 | 说明 | 首部类型 |
|---|---|---|
| Set-Cookie | 开始状态管理所使用的Cookie信息 | 响应首部字段 |
| Cookie | 服务器接收到的Cookie信息 | 请求首部字段 |
Set-Cookie
Set-Cookie: status=enable; expires=Tue, 05 Jul 2011 07:26:31 GMT; path=/; domain=.hackr.jp;
表6-9:Set-Cookie字段的属性
| 属性 | 说明 |
|---|---|
| NAME=VALUE | 赋予Cookie的名字和其值(必须项) |
| expires=DATE | Cookie的有效期(若不明确指定则默认为浏览器关闭前为止) |
| path=PATH | 将服务器上的文件目录作为Cookie的适用对象(若不指定则默认为文档所在的文件目录) 如果指定了则采用未尾匹配原则 |
| domain=域名 | 作为Cookie适用对象的域名(若不指定则默认为创建Cookie的服务器的域名) |
| Secure | 仅在HTTPS安全通信时才会发送Cookie |
| HttpOnly | 加以限制,使Cookie不能被JavaScript访问。主要是方XSS攻击。 Set-Cookie: name=value; HttpOnly |
Cookie
Cookie: status=enable